При работе с сервером вам волей не волей придётся столкнуться с данными понятиями, но как такового ничего трудного для понимания здесь нет, для упрощения и была создана данная страница.
Если говорить по официальному то:
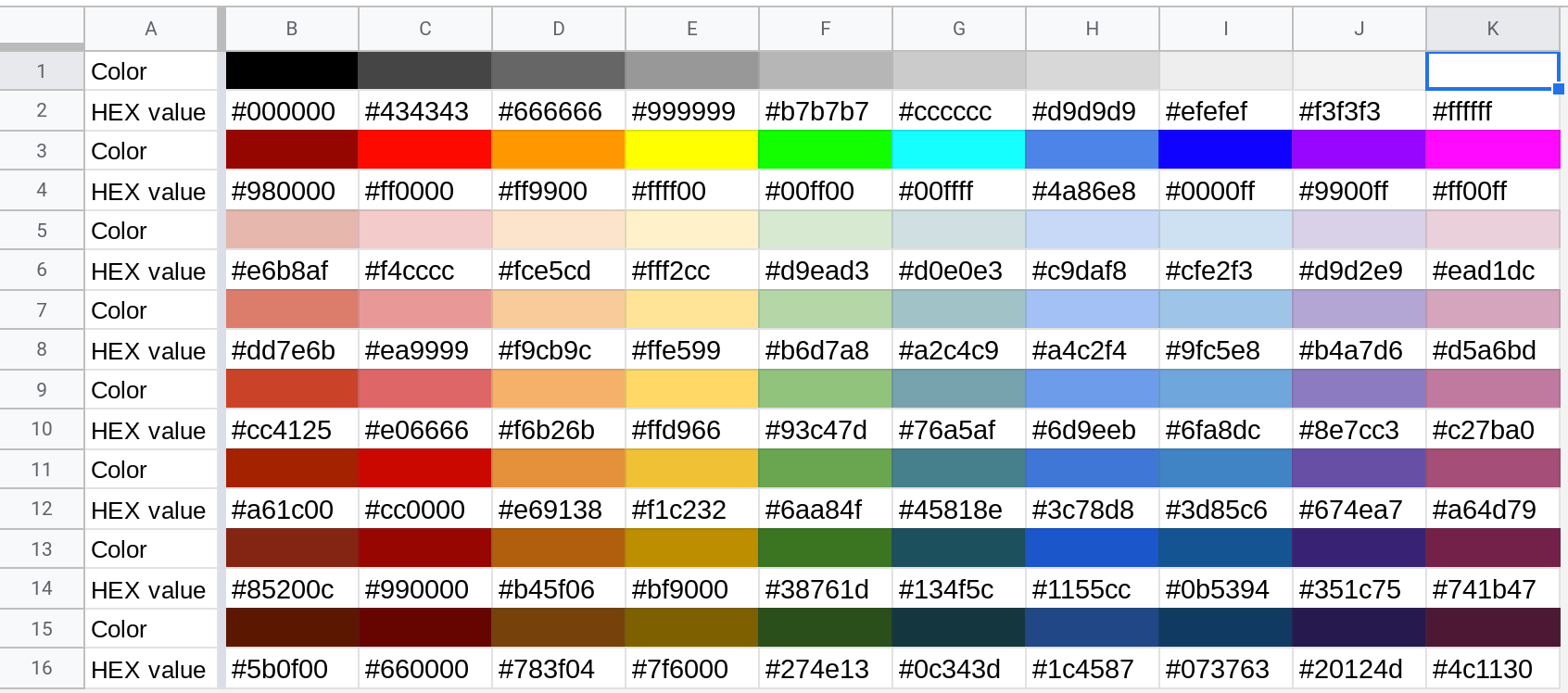
HEX — обозначение шестнадцатеричной системы счисления.
HTML — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.

Но в нашем случае подразумевается обычное редактирование цветов и ссылок, а транскрипция здесь очень простая:
<color=#цвет>текст</color> — выделение текста определённым цветом.
<size=размер в цифре>текст</size> — увеличение или уменьшение размера текста.
<link=ссылка>текст</link> — создание нажимаемой ссылки в тексте.
<b>текст</b> — выделить текст жирным.
<i>текст</i> — выделить текст курсивом.
<u>текст</u> — подчеркнуть текст.
Внутри всех параметров где написан текст так же можно использовать комбинации, как например <b><i>текст</i></b> то есть это жирный курсивный текст (так же можно добавить цвет и т.д.).
Для цветов нам кстати и понадобиться так называемый HEX, найти нужный вам можно, хоть в discord при добавлении роли, хоть в paint, хоть в браузере. Здесь ещё проще чем с HTML.
Можно попробовать набрать в браузере например "HEX желтый" и нам в первой же ссылке выдаст #ffff00, что и нужно будет вставить при форматировании текста. Так же есть удобная Google палитра в которой так же можно подобрать свой цвет.